Small Business SEO Update: Google’s Core Web Vitals Coming May 2021
How You Prepare for Google’s Next Ranking Factor Shift May Determine Whether Your Website SEO Effort Sinks or Swims – On Page SEO / Technical SEO are now more important than ever!
Big changes may be in store for how Google Ranks websites in 2021. Those who follow SEO closely and work with small business SEO quite often know that user experience along with website speed and optimization are important, but those factors may become more so in Spring of 2021. Google has introduced what are being labeled as “Core Vitals” as additional ranking signals that will allow it to judge a website’s user experience better and make it a major factor in how well a website ranks for certain keywords and search terms.
If your SEO doesn’t prepare for and fix any issues related to these new ranking signals, you could see a substantial drop to your website’s SEO efforts when this new update kicks in! The jury is still out as to exactly how big of an impact these signals will make in a site’s overall rankings but better to be safe than sorry!
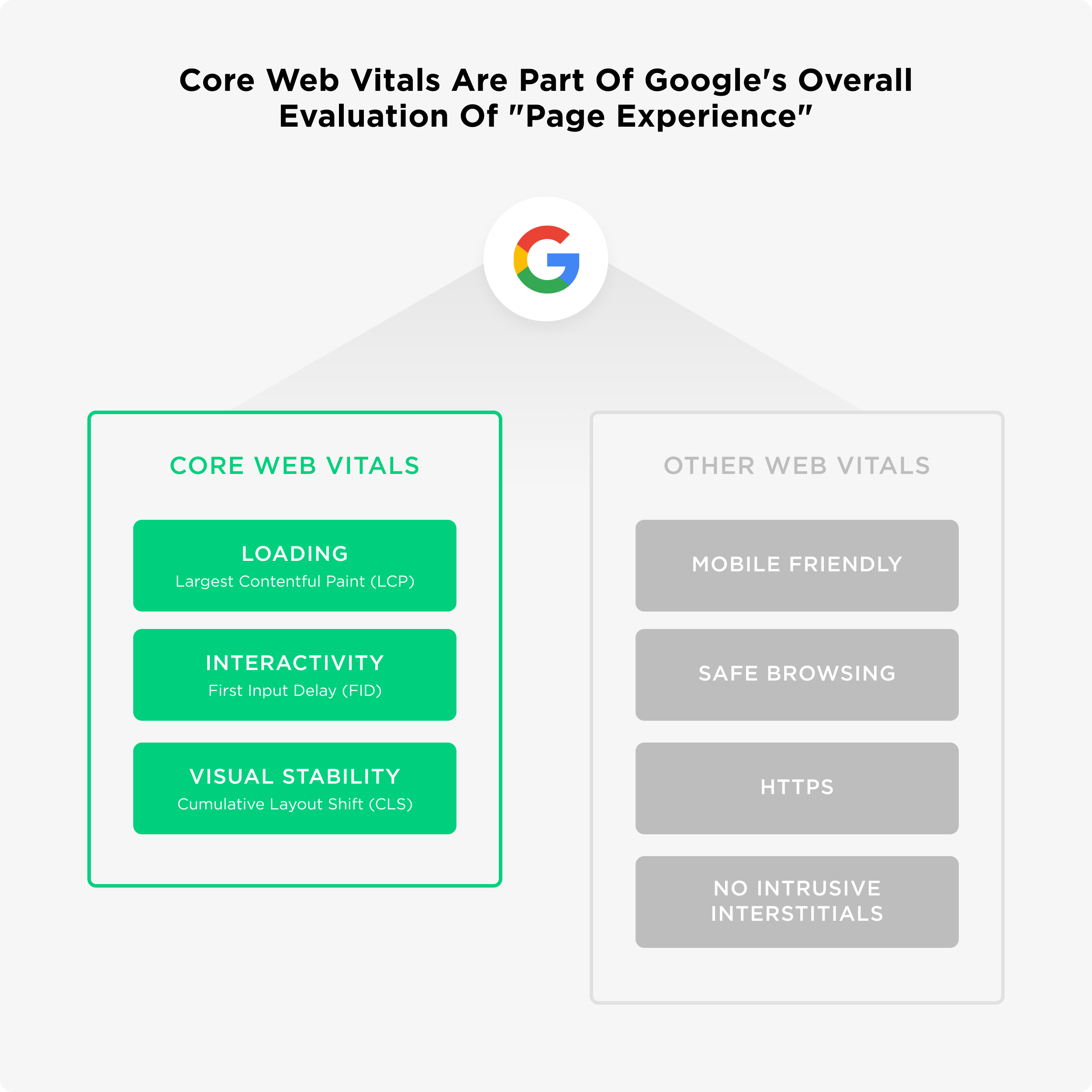
What Are Google’s Core Web Vitals?

Core Web Vitals are a handful of ranking signals used by Google to evaluate a website a visitor’s real wold experience when using your website. Ranking signals is a relatively broad topic area and there are tons that Google used, but when we talk about Core Web Vitals we are speficaly referring to:
- Loading speed and efficiency
- Website interactivity
- Website stability
Additionally, site security (HTTPS), mobile friendliness and accessibility will all contine to remain ranking factors as well.
What exactly do these three factors mean and how do fix them or figure out if there is a problem?
A Closer Look at All 3 Ranking Signals

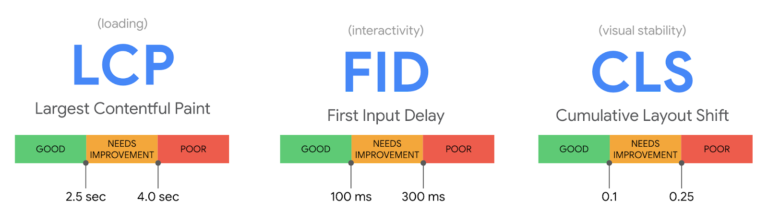
Loading (Site Speed and Efficiency)
One of the important metrics used to measure your site’s speed and efficient will be what’s called Largest Contentful Paint. This measures the largest element “painted” on the browser and marking that point in the page load time. If you have a lot of large images, uncompressed file formats or just bad web design this number can be fairly large. Shooting for a total LCP time of less than 2.5 seconds is preferrable.
Interactivity (First Input Delay)
Simply put, this metric measures responsiveness on your web site. It’s not quite a measure of how quickly things load on a page but a measure of how quickly users can interact with the content. This is important because if the browser is busy loading something else, it can’t respond to a user.
Most times when issues are occuring with javascript or loading style sheets in the background it can cause delays with how quickly the user can interact with content on the page. As part of our on page seo optimization process we first address this issue with a plugin designed to compress and optimize javascript or large style sheets. In some cases the website’s host could be to blame or the structure of the site itself; in these cases codign changes to the website’s theme or pages may be necessary. Ideally this metric should be less than 100ms or 1/10th of a second.
Stability (Layout Shift)
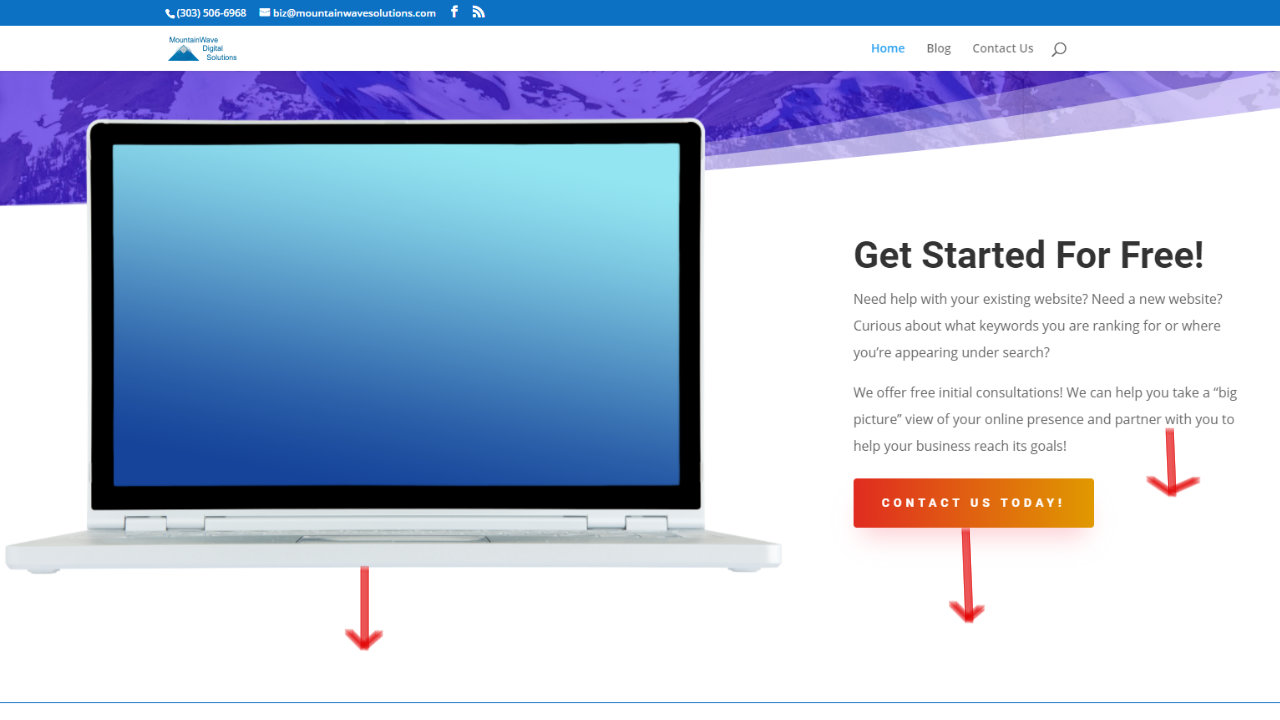
This is an interesting one because it is super easy to test without having to check anything super technical. Does your website shift things downwards immediately after it loads? If so, you have layout shift and this is something Google will begin to frown upon.

This is often referred to as stability or visual stability and will become a very important part of Google’s Core Web Vitals in the spring. As part of the user experience content should not need to shift upon loading the web page. One of the biggest issues we see with this as part of on page SEO is when a header or hero image is not sized properly and pushes all the content beneath it downwards.
How To Tell If Your Core Web Vitals are in Bad Shape
There’s a lot of differene ways you can determine if your core web vitals are in good shape or bad shape. You can use sites designed specifically to test these metrics like GTMetrix, or you can find what you need in Google Search Console.
Note:If you don’t have Google Search Console set up you are missing out on valuable website data! Contact us if you have any questions or would like help getting it set up!


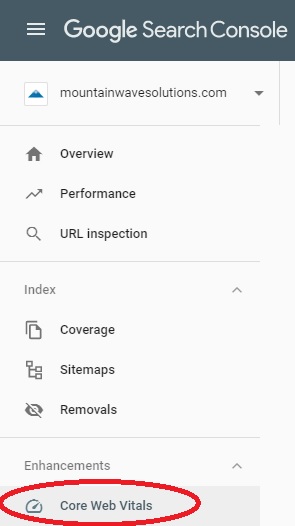
If set up correctly, you should simply need to log into Google Search Console and look for the Core Web Vitals menu option under the Enhancements section. Once there you should see data related to how your site is performing.
Alternatively, you can still use Google’s PageSpeed Insights if enough data has not yet been populated. These tools will assign you a score and point out some of the issues your site is getting flagged with. An experiences SEO or Web Developer should know how to address these issues and ensure your site scores the best it can.
Be sure to reach out to us if you have any questions about how any of this works!

MountainWave Digital Solutions Can Fix and Optimize Your Website!
We are dilligently preparing our client websites (those engaged in our Small Business SEO program) so that their website is in tip-top shape by the time this update rolls out. This way we can ensure that each site performs its best and has no adverse reaction for ranking or visibility when Google implements this update.
We are attacking this with a few steps:
- Comprehensive website speed scan to identify issues slowing the site down
- Evaluation of first input delay an optimization of CSS and Javascript to ensure the site is quickly responsive
- Identification and fixing of any cumulative layout or content shifting on the website
If you are an existing SEO client with MountainWave Digital Solutions your site will be scanned, optimized and prepared for this major update as part of our regular seo packages for small business.


Recent Comments